1、弱验证
弱验证是指由于应用程序验证不足导致浏览器执行恶意代码。当不受信任的数据进入 Web 应用程序,应用程序会动态生成网页,在页面生成期间,由于应用程序依靠 HTML、XML 或其他类型编码验证,而验证方式不足,程序并不会阻止 Web 浏览器解析可执行的内容,例如 JavaScript、HTML 标记、HTML 属性、鼠标事件、Flash、ActiveX等,这样生成的网页包含不受信任数据,攻击者可执行恶意代码攻击用户。本文以JAVA语言源代码为例,分析弱验证缺陷产生的原因以及修复方法。详细请参见:
- CWE ID 82: Improper Neutralization of Script in Attributes ofIMG Tags in a Web Page (http://cwe.mitre.org/data/definitions/82.html)
- CWE ID 83:Improper Neutralization of Script in Attributes in a WebPage (http://cwe.mitre.org/data/definitions/83.html)
- CWE ID 87:Improper Neutralization of Alternate XSS Syntax (http://cwe.mitre.org/data/definitions/87.html)
- CWE ID 692:Incomplete Blacklist to Cross-Site Scripting (http://cwe.mitre.org/data/definitions/692.html)。
2、 弱验证的危害
弱验证会导致XSS,无论是存储型XSS还是持久型XSS,XSS攻击的后果都是相同的。不同之处在于有效负载如何到达服务器。XSS可能会给最终用户带来各种问题,如蠕虫、帐户泄露。某些跨站点脚本漏洞可被利用来操纵或窃取cookie,创建可能被误认为有效用户的请求,破坏机密信息或在最终用户系统上执行恶意代码以用于各种恶意目的。
从2019年1月至2019年5月,CVE中共有668条漏洞信息与其相关。部分漏洞如下:
| CVE | 概述 |
|---|---|
| CVE-2019-9709 | 在 Mahara 17.10 、17.10.8、18.04、18.04.4、18.10 发现了一个问题。由于在查看集合的 SmartEvidence 概述页面(如果打开该功能)时没有转义,集合标题很容易受到跨站点脚本(XSS)的攻击。任何已登录的用户都可以利用此功能。 |
| CVE-2019-1852 | Cisco Prime 网络注册器基于Web的管理界面中的漏洞可能允许未经身份验证的远程攻击者对基于Web的界面的用户进行跨站点脚本(XSS)攻击。该漏洞是由于基于Web的管理界面对用户提供的输入的验证不充分,攻击者可以通过说服界面用户单击恶意链接来利用此漏洞。 |
| CVE-2019-1701 | 思科自适应安全设备(ASA)软件和思科Firepower威胁防御(FTD)软件的WebVPN服务中的多个漏洞可能允许经过身份验证的远程攻击者对WebVPN门户网站的用户进行跨站点脚本攻击(XSS)攻击。存在漏洞是因为软件未充分验证受影响设备上的用户提供的输入。该漏洞可以允许攻击者在受影响的接口的上下文中执行任意脚本代码或访问敏感的基于浏览器的信息。 |
3、示例代码
本节中使用示例代码来源于 Benchmark (https://www.owasp.org/index.php/Benchmark),源文件名:BenchmarkTest00002.java。
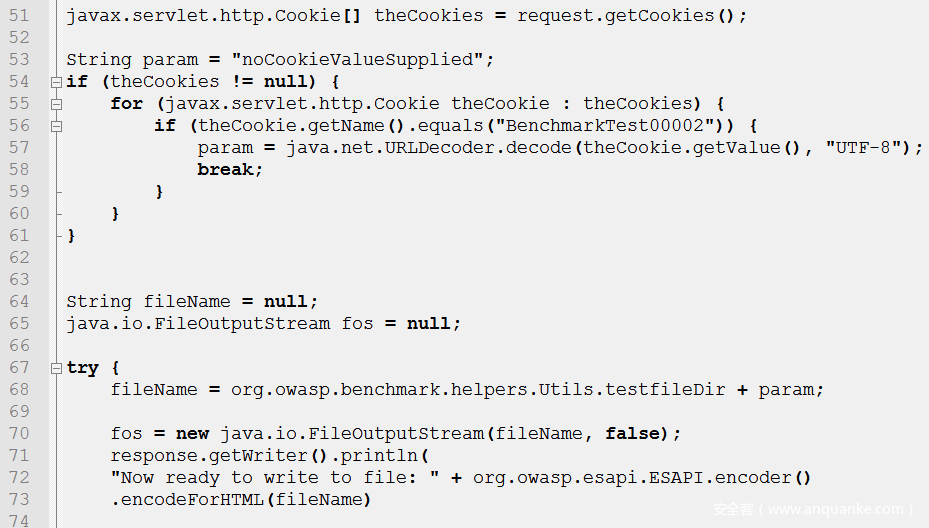
3.1缺陷代码
上述示例代码是获取请求数据并将该数据与静态变量拼接并输出到网页中。第51行获取请求中的所有 Cookie 赋值给 Cookie 数组 theCookies,在第55行遍历 theCookies 并进行判断,当 Cookie 名为 “BenchmarkTest00002” 时对该 Cookie 进行以 UTF-8 解码并赋值给变量 param。第68行将静态常量 testfileDir 与 param 进行拼接赋值给 fileName。第71行~73行对 fileName 的内容进行 HTML 编码并输出到页面。其中Cookie为不受信任的数据,当Cookie中包含“<script> </script>”,“<img>”标签时,Web浏览器会将以上内容默认为可执行的内容,导致XSS的产生。
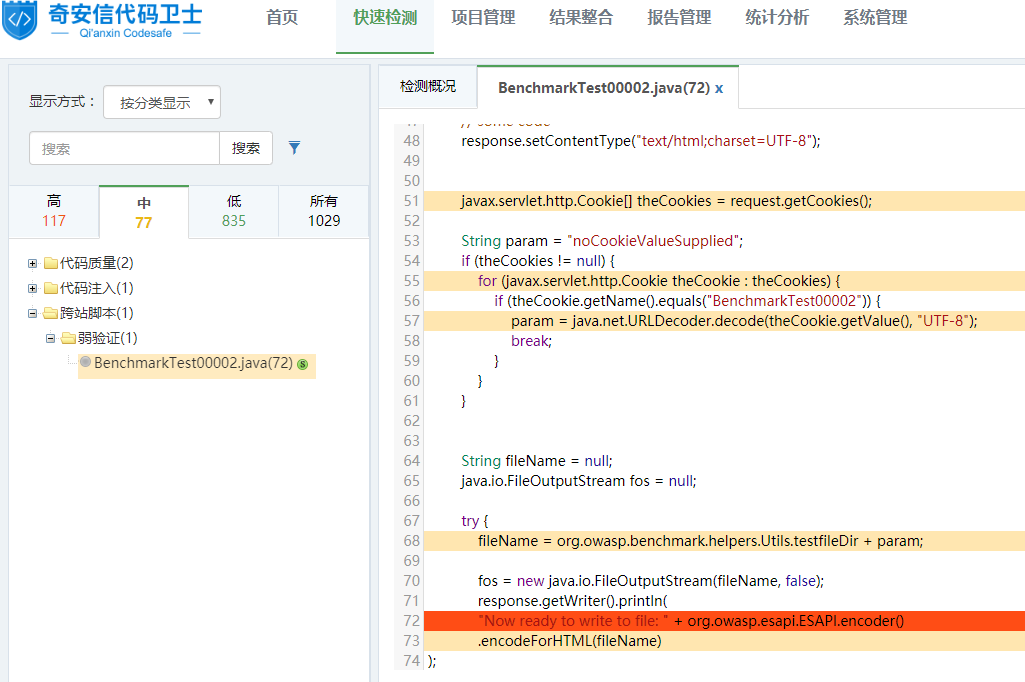
使用代码卫士对上述示例代码进行检测,可以检出“弱验证”缺陷,显示等级为中。在代码行第72行报出缺陷,如图1所示:
图1:弱验证的检测示例
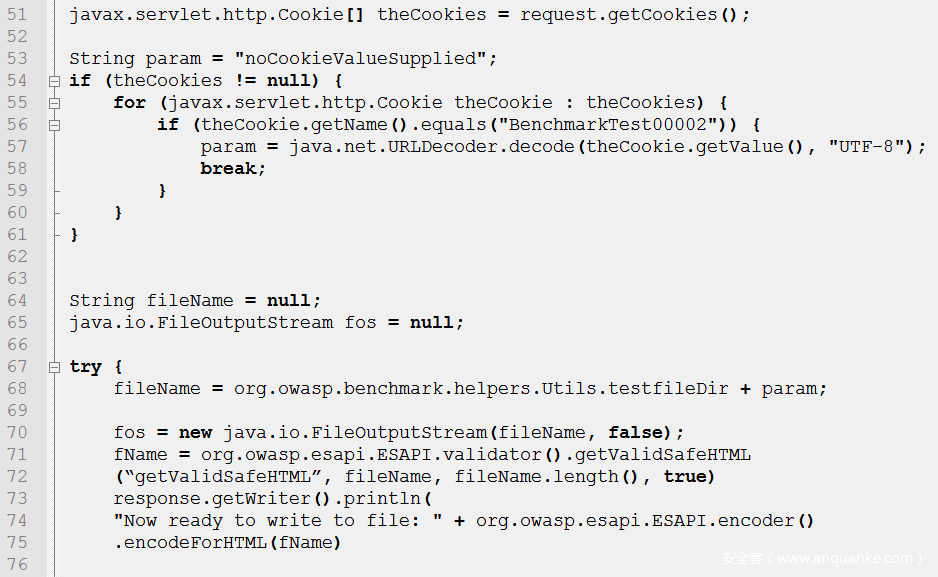
3.2 修复代码
在上述修复代码中,在第71行对 fileName 进行白名单过滤,再将过滤后的内容进行转义。这样可以更安全、有效地避免弱验证。
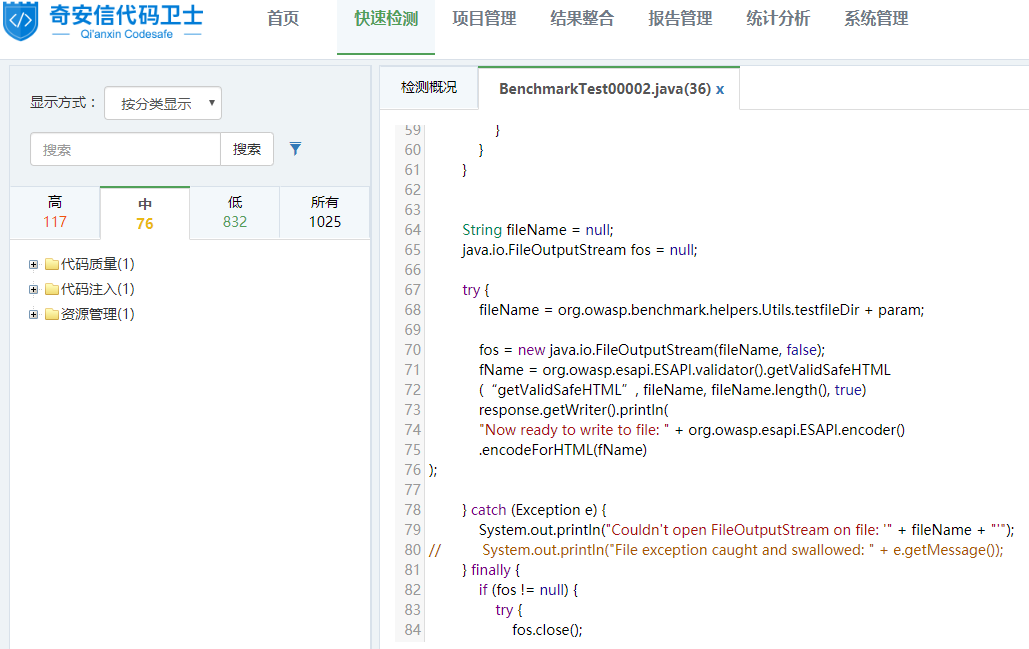
使用代码卫士对修复后的代码进行检测,可以看到已不存在“弱验证”缺陷。如图2:
图2:修复后检测结果
4、 如何避免弱验证
1、对用户的输入进行合理验证(如年龄只能是数字),对特殊字符(如<、>、’、”以及javascript标签等进行过滤。
2、根据数据将要置于HTML上下文中的不同位置(HTML标签、HTML属性、JavaScript脚本、CSS、URL),对所有不可信数据进行恰当的输出编码。
3、设置HttpOnly属性,避免攻击者利用跨站脚本漏洞进行Cookie劫持攻击。












发表评论
您还未登录,请先登录。
登录