前言:Elasticsearch服务普遍存在一个未授权访问的问题,个人最近刚好在帮某企业梳理这方面的资产,但每次都是通过Goby扫描出来后再手动访问,比较麻烦。刚好看到Goby的内测版推出了开放式的插件功能,所以抱着试手的想法开发了此款插件。希望通过此次分享,能帮助大家在插件市场愉快的玩耍。
0x001 插件效果
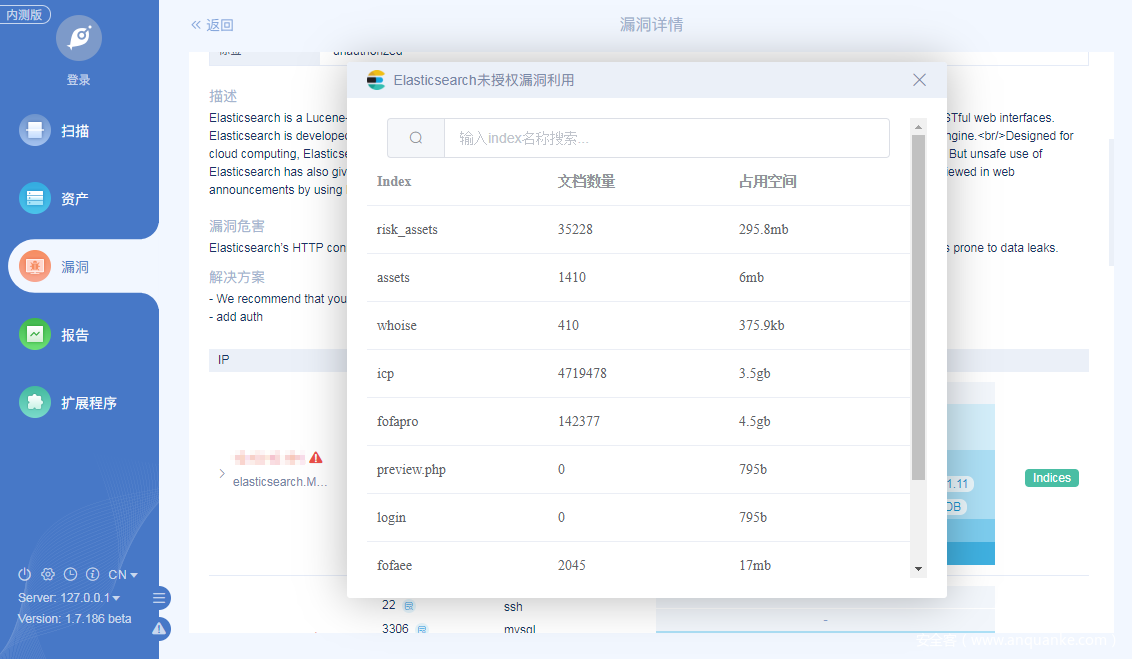
当扫描出Elasticsearch未授权漏洞后,会在漏洞相关⻚以及资产详情处显示“Indices按钮”,点击即可展开该es服务器的Indices信息:
在搜索框输⼊关键字可以根据index名称进⾏模糊搜索。
0x002 构建流程
官方的开发文档还是很好理解的,有提供开发脚手架。下载→解压到goby/extensions目录,再运行Goby扫描,一个demo就出来了。接下来就是改。核心集中在确认入口点和API调用。
开发文档地址:github.com/gobysec/GobyExtension
1. 确定入口点
在选定ES做插件后,我把入口点选择在了漏洞相关页面,首先在./package.json中做以下配置:
...
"main": "./extension.js",
"contributes": {
"views": {
"vulList": [
{
"command": "elastic",
"title": "Indices",
"visible": "elastic_visi"
}
]
}
}
...
其中需要关注以下几点:
main: 插件的主入口文件路径
contributes.views. vulList[0].command: 注册命令的名称
contributes.views. vulList[0].title: 在按钮中显示的文字
contributes.views. vulList[0].visible: 这里也要填入注册命令的名称,主要作用是判断按钮是否在该漏洞显示,回调函数应该返回一个布尔型的值。
2. API调用
./extension.js中做以下配置:
function activate(content) {
goby.registerCommand('elastic', (content) => { //这里的'elastic'和上文中contributes.views. vulList[0].command的值保持一致
let path = __dirname + "/index.html?hostinfo=" + content.hostinfo; //设置打开新窗口的html文件路径,并传入当前hostinfo信息
goby.showif rameDia(path, "Elasticsearch未授权漏洞利用", "600", "600"); //打开一个600*600的if rame窗口,窗口标题为'Elasticsearch未授权漏洞利用'
});
goby.registerCommand('elastic_visi', (content) => { //这里的'elastic_visi'和上文中contributes.views. vulList[0].visible的值保持一致
return content.name === "Elasticsearch unauthorized" //对漏洞名称进行判断
});
}
exports.activate = activate;
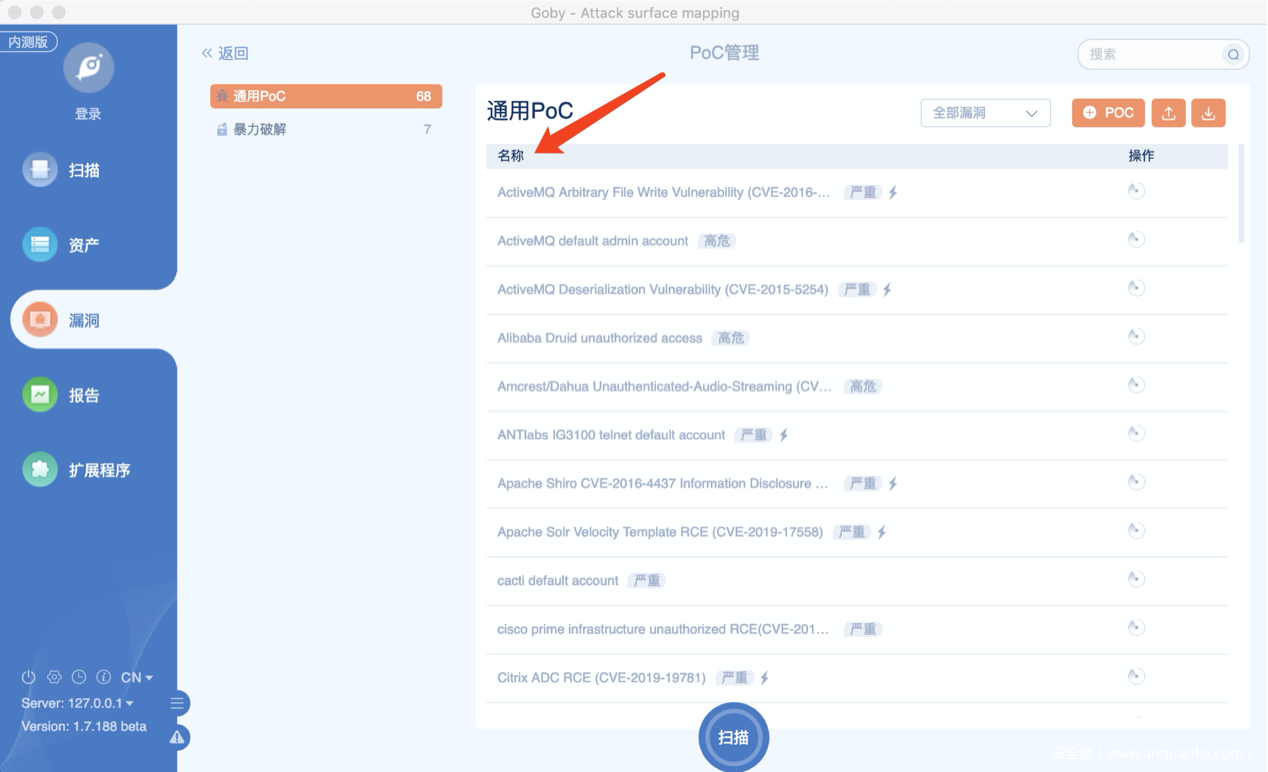
小提示:漏洞名称可以直接在漏洞窗口进行查找,点击进去之后复制名称即可。
3. index.html页面开发
官方插件中使用的是 layui 框架进行开发,我这里使用的是Vue + ELement-ui。在使用框架方面Goby比较开放,没有限制,大家可以任意发挥。这里简单介绍一下我的开发流程。首先需要处理传过来的hostinfo信息,可以直接copy官方文档提供的代码:
getiframeQueryString(name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
let r =window.parent.document.getElementById("goby-if rame").contentWindow.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;}
拿到漏洞的IP后,就可以对目标IP进行自定义请求了:
request({ //在utils中有对axios进行简单封装
method: 'get',
url: 'http://' + this.getif rameQueryString("hostinfo") + "/_cat/indices",
params: {
format: "json"
}
})
最后对拿到的数据进行处理,显示为表格样式,整个插件就开发完成了~
重构后的目录如下所示:
goby-extension-elasticsearch
├── babel.config.js
├── package-lock.json
├── package.json
├── public
│ ├── CHANGELOG.md
│ ├── README.md
│ ├── extension.js
│ ├── favicon.ico
│ ├── index.html
│ └── package.json
├── src
│ ├── App.vue
│ ├── element-variables.scss
│ ├── main.js
│ ├── plugins
│ │ └── element.js
│ └── utils
│ └── request.js
└── vue.config.js
编译:
npm run build
输出的目录结构如下:
goby-extension-elasticsearch/dist
├── CHANGELOG.md
├── README.md
├── css
│ ├── app.b2893489.css
│ └── chunk-vendors.2ac5db4b.css
├── extension.js
├── favicon.ico
├── fonts
│ ├── element-icons.535877f5.woff
│ └── element-icons.732389de.ttf
├── index.html
├── js
│ ├── app.2279fc27.js
│ └── chunk-vendors.8cb53444.js
└── package.json
4. 测试
在Goby的extensions目录下新建任意名称的文件夹,把goby-extension-elasticsearch/dist目录下的文件移动进去即可。使用开发版本Goby可以打开DevTools进行调试。
5. 打包
打包前把自己及插件的相关信息分别填到package.json、Readme.md、Changlog.md文件中。
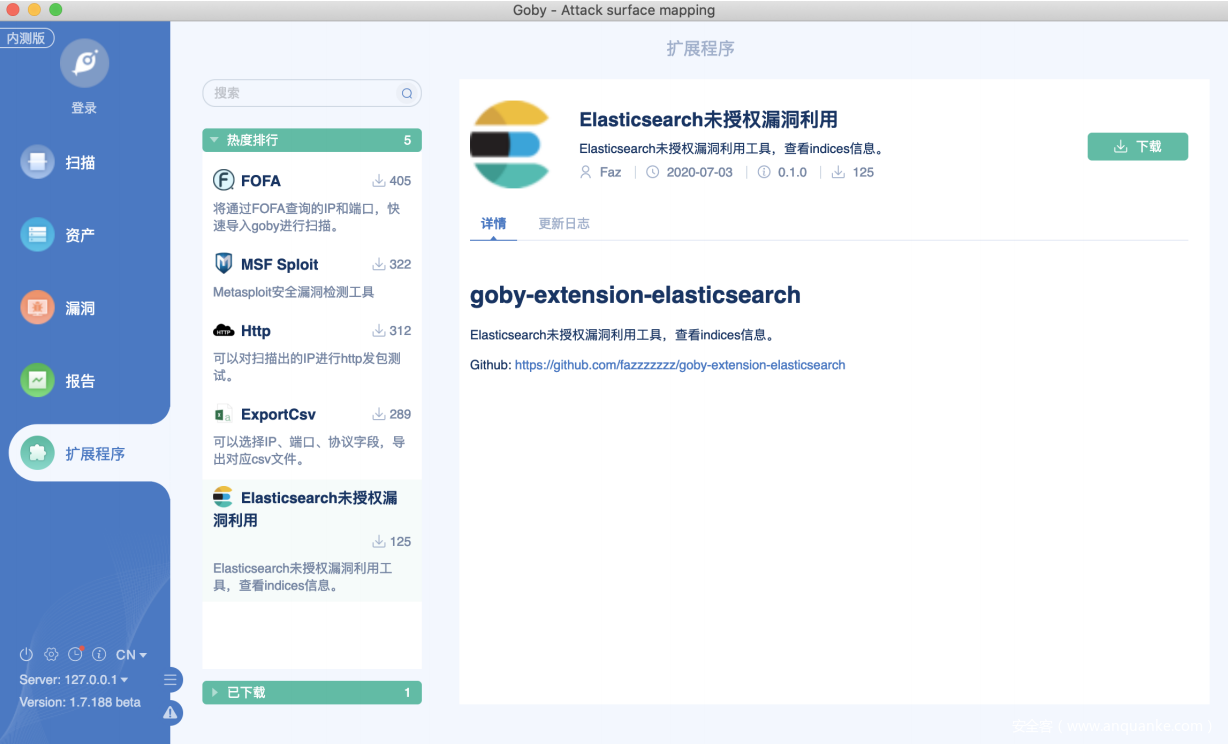
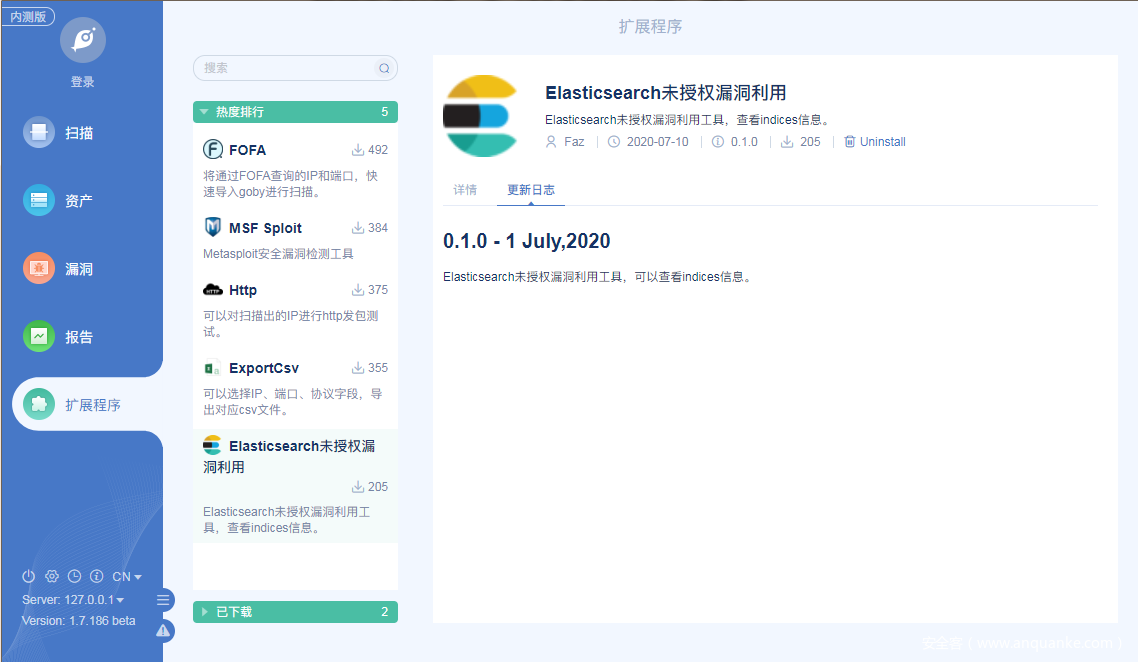
Readme.md信息会显示在详情中:
Changlog.md信息会显示在更新日志中:
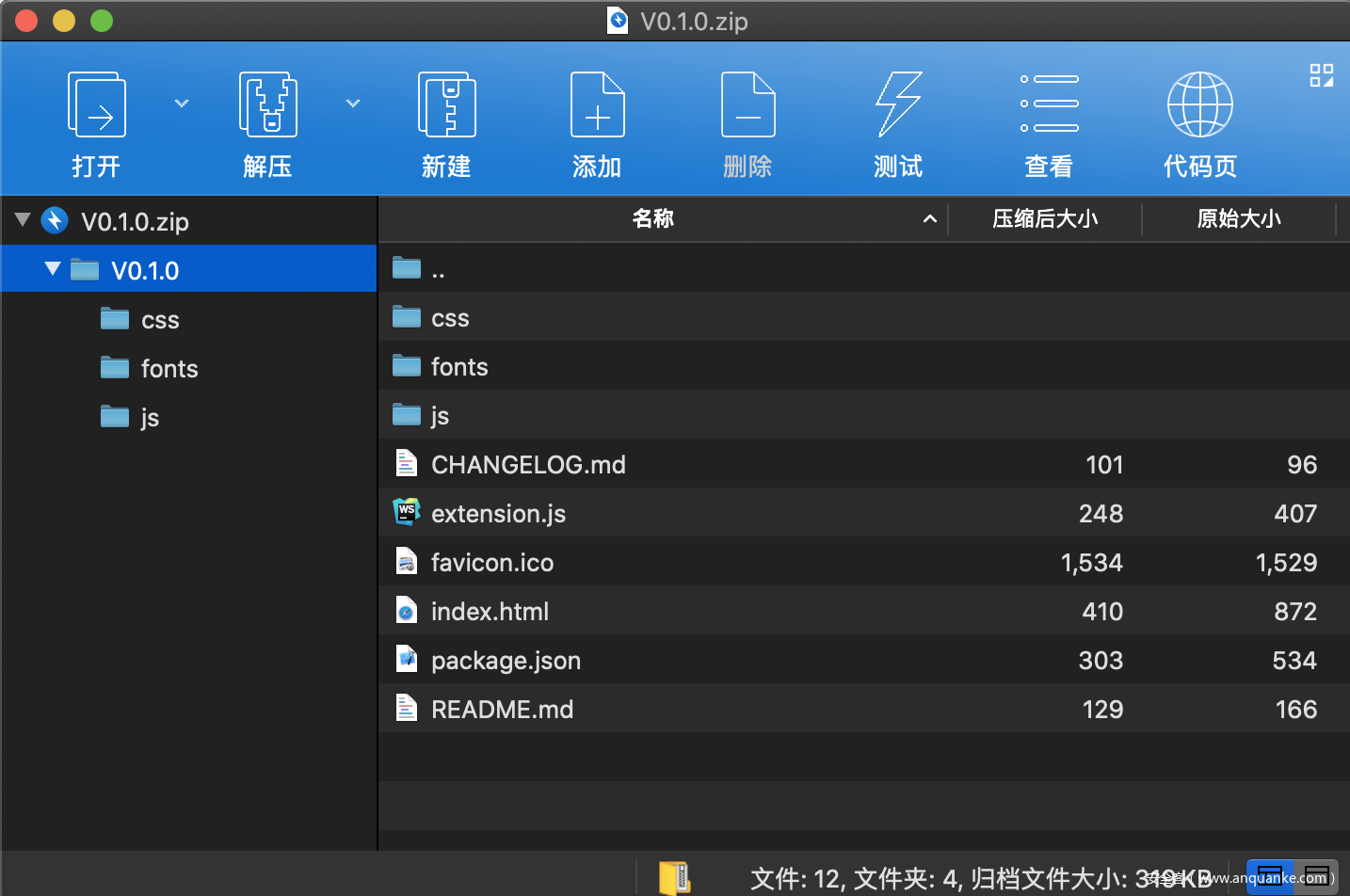
小提示:压缩包和文件夹名称须保持一致,文件放置如下图所示。
6. 发布
- 注册账号: https://gobies.org/user/register
- 在Goby客户端进行登陆
- 上传插件
- 审核通过后会收到邮件/微信通知,然后可以在Goby的扩展程序中看到。
0x003 小结
Goby插件的开发文档写的非常清晰,我从阅读文档到插件开发完成,刚好用了一上午的时间。不过也因为插件功能刚刚开放,所以有一些不足。个人认为插件所产生的流量不应该直接从Client端直接发送到目标服务器,应该在server端(goby-cmd)进行中转。如果后续提供类似的API的话就更完美了。
由于当时没看到开发版本,开发过程中也没有进行调试,所以本篇文章也就没有详细介绍Debug过程。唯一出问题的地方就是在打压缩包得时候没有新建目录,直接散装在压缩包里了导致上传失败,不过goby团队小姐姐很快就帮我解决了这个问题。
对于本插件的迭代计划,下一版打算在列出Indices信息后,点击表格添加预览详细docs功能。如果表哥们对本插件有其他想法&需求,可以直接在我的项目中提issues。https://github.com/fazzzzzzz/goby-extension-elasticsearch
注:由于是Client端插件,所以即使设置外部Server或者代理,流量仍会从Client端发 出,可能存在流量不可达导致列不出indices的情况。
文章来自Goby社区成员:Faz
获取Goby内测版/开发版,请关注Goby公众号:gobysec














发表评论
您还未登录,请先登录。
登录